Toast dialogs for Creatio
Overview
Product overview
Toast dialogs for Creatio enables developers to set up dialogs on edit pages.
Use cases:
The add-on helps developers to configure pop-up notifications quickly and easily.
Key features:
- Set up dialogs of different formats that pop up when a user opens an edit page in no time.
Notes:
The add-on is implemented using Jquery Toast Plugin.
Pricing
Terms and Conditions
Pricing FAQ
Support
Thank you for choosing to use our Marketplace app. We appreciate your interest and want to provide you with important information about our support policy.
Please note that this app is provided "AS-IS" without any warranties, and at this time, we do not offer official support service level agreements (SLAs). While we are committed to improving the app and providing assistance when possible, we may not be able to provide dedicated support for individual users.
We understand that this may be disappointing, and we apologize for any inconvenience this may cause. We encourage you to refer to our documentation and to participate in Creatio Community for assistance.
Thank you for your understanding and for choosing to use our app. We hope that you will continue to enjoy the benefits of the app despite this limitation.
Installation
Setup guide
Find more information about library capabilities and how to use them here - https://github.com/kamranahmedse/jquery-toast-plugin and https://kamranahmed.info/toast. Use this.ToastMessage instead of $.toast.
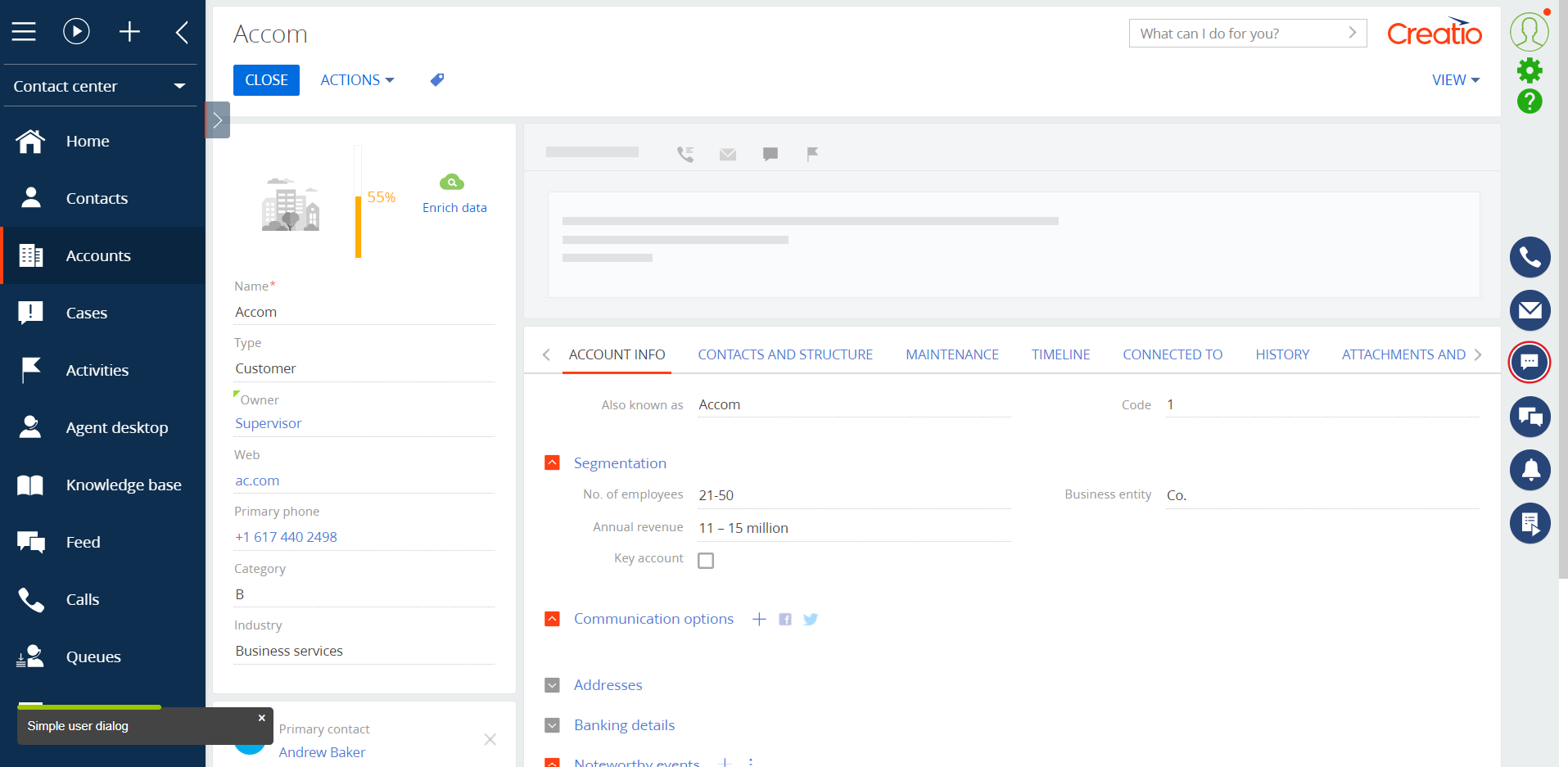
An example of a text user dialog:
methods: {
onEntityInitialized: function() {
this.ToastMessage("Simple user dialog");
this.callParent(arguments);
}
},
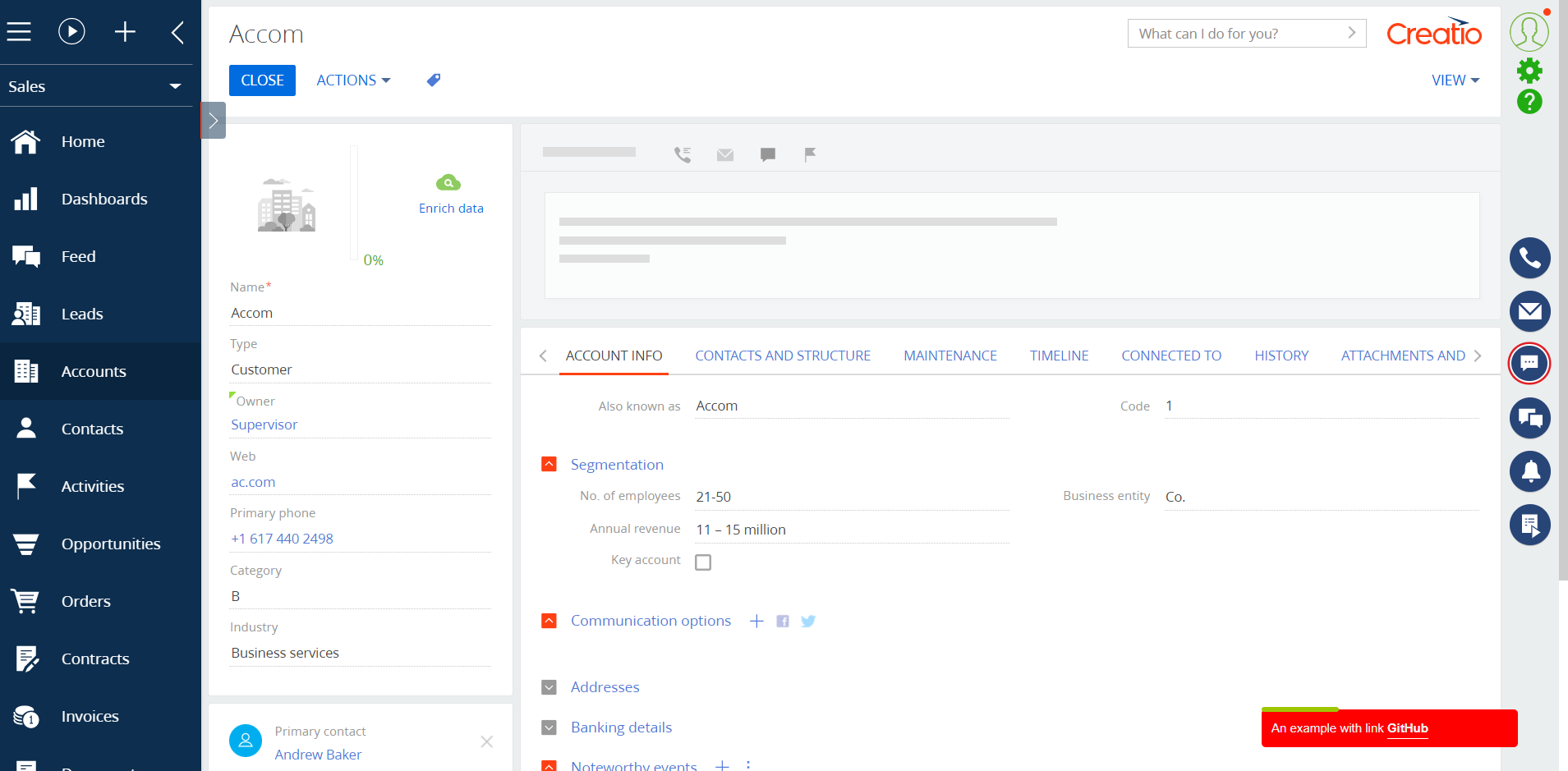
An example of a text user dialog with a link:
methods: {
onEntityInitialized: function() {
this.ToastMessage({
text : "An example with link <a href='#'>GitHub</a>",
showHideTransition : "slide",
bgColor : "red",
textColor : "#eee",
allowToastClose: false,
hideAfter : 5000,
stack : 5,
textAlign : "left",
position: "bottom-right"
});
this.callParent(arguments);
}
},
Data sharing
- By installing or downloading the App, you confirm that you agree with sharing your account data (name, email, phone, company and country) with the App Developer as their End User.
- The App Developer will process your data under their privacy policy.
Versions
Versions history
Manual app installation
- Open the needed app → the Packages tab - download the Markeplace app files.
- Click in the top right → Application Hub
- Click New application. This opens a window.
- Select Install from file and click Select in the window that opens.
- Click Select file on the page of the Marketplace App Installation Wizard and specify the app file path.