Toolkit to setup map view for Creatio
Overview
Product overview
The "Toolkit to setup map view" ad-on allows developers to specify GPS coordinates for sites and display them on the map in Creatio.
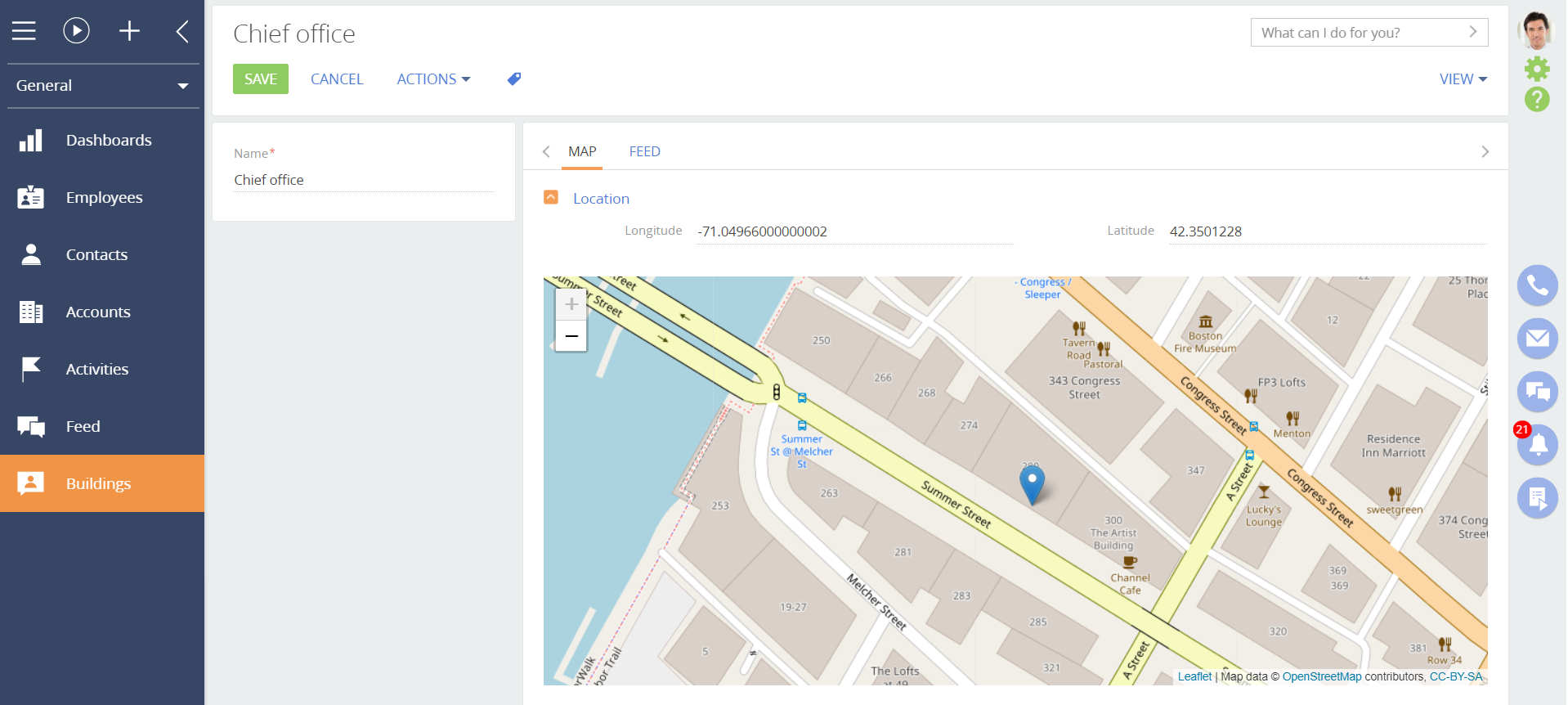
This feature is available for pages in user-defined sections and is implemented as a separate tab called Map. The tab includes two fields for entering GPS coordinates and a map where the specified values are displayed.
Use cases are as follows:
- You want to create the page to display the address field. Obtain specific coordinates of the site through any geo-location service, enter the values in GPS fields, and you will be able to display the site location on the map.
- You need to keep track of filed movements of your staff and display the captured location on the map. In this case, the employee only needs to specify the coordinates of his immediate location in Creatio via smartphone.
Pricing
Terms and Conditions
Pricing FAQ
Support
Thank you for choosing to use our Marketplace app. We appreciate your interest and want to provide you with important information about our support policy.
Please note that this app is provided "AS-IS" without any warranties, and at this time, we do not offer official support service level agreements (SLAs). While we are committed to improving the app and providing assistance when possible, we may not be able to provide dedicated support for individual users.
We understand that this may be disappointing, and we apologize for any inconvenience this may cause. We encourage you to refer to our documentation and to participate in Creatio Community for assistance.
Thank you for your understanding and for choosing to use our app. We hope that you will continue to enjoy the benefits of the app despite this limitation.
Installation
Setup guide
1. Create page. Go to "System designer" > "Section wizard", enter required fields to create new section, also select the workplace.
2. Setup page inheritance. Go to "System designer" > "Advanced settings", open "Configuration" tab, select your package that contains created section. Open created card schema and change "Parent object" to "BaseModulePageWithMap". Save card schema.
3. Open page. Go to created section > "New page" (or open existed page). Go to "Map" tab. Insert longitude in the first field and latitude in the second field. (Optionally) Use "+/-" ("Zoom in/Zoom out") to change map scale.
Note. The add-on requires custom development. By default, the add-on saves coordinates to virtual columns, i. e., coordinates are not preserved.
Data sharing
- By installing or downloading the App, you confirm that you agree with sharing your account data (name, email, phone, company and country) with the App Developer as their End User.
- The App Developer will process your data under their privacy policy.
Versions
Versions history
Manual app installation
- Open the needed app → the Packages tab - download the Markeplace app files.
- Click in the top right → Application Hub
- Click New application. This opens a window.
- Select Install from file and click Select in the window that opens.
- Click Select file on the page of the Marketplace App Installation Wizard and specify the app file path.